优秀的App图标设计参考网站
App图标是应用设计的重要组成部分,一个吸引人的图标不仅能增强用户的第一印象,还能提高品牌的辨识度。以下是几个提供丰富设计灵感的优秀网站,帮助您设计出卓越的App图标。
1. Dribbble
Dribbble 是一个面向设计师的社区,涵盖了从图标到完整界面的各种设计作品。您可以在这里浏览各类风格的App图标设计,从极简风到复杂风格,满足不同需求。
2. Behance
Behance 是另一个热门设计分享平台,聚集了全球的专业设计师。这里的App图标设计作品不仅多样化,还常常包含完整的设计理念和流程,便于学习和借鉴。
3. Mobbin
Mobbin 提供一个精心策划的UI和UX设计库,包括了世界一流应用的图标设计。它的界面非常直观,并且支持高级筛选,非常适合希望了解最新设计趋势的设计师。
免费图标资源网站推荐
无论是开发者还是设计师,免费的图标资源可以大大提升项目的视觉效果和效率。以下是一些值得收藏的免费图标资源网站:
1. SVG Repo
提供超过50万种开源SVG图标和矢量素材,支持搜索、编辑和下载,适合商业用途且无需支付版权费用。界面直观,支持多种样式选择。
2. IconArchive
拥有超过80万枚图标,包括PNG和SVG格式,涵盖多种类别和主题,例如商业、游戏、科技等,适合个人和商业项目使用。
3. Icons8
除了图标,还提供插图、照片和3D模型资源。它支持根据需求生成定制图标,同时附带API工具,适合开发者快速集成项目。
4. Flaticon
Flaticon 是最受欢迎的免费图标网站之一,拥有数百万个可下载的图标,支持多种格式(如PNG、SVG)。此外,用户还可以使用 Flaticon 的在线编辑器轻松定制图标。
这些网站不仅免费提供图标资源,还支持多种格式和商业使用。通过这些平台,您可以快速找到适合项目的图标,提升设计质量。
推荐精美背景图片的网站
以下是一些提供高质量免费背景图片资源的网站,无论是用于网页设计还是个人项目,这些平台都能满足您的需求。
-
Unsplash
Unsplash 提供大量高分辨率背景图片,涵盖自然风光、建筑、抽象艺术等多种类别。非常适合个人和商业用途。 访问 Unsplash
-
Pexels
Pexels 提供免费高质量图片,种类丰富,包括风景、城市、技术等主题,非常适合创意项目使用。 访问 Pexels
-
Pixabay
Pixabay 是一个综合性的免费图库,包含图片、矢量图、视频等内容。所有资源都可以免费使用,无需担心版权问题。 访问 Pixabay
-
Kaboompics
Kaboompics 专注于时尚、室内设计和抽象类图片,所有素材免费提供,还支持按色调筛选,非常便捷。 访问 Kaboompics
-
Life of Pix
Life of Pix 提供一系列艺术性极高的免费图片,适合需要独特视觉效果的项目使用。 访问 Life of Pix
强大的工具:lsof 命令介绍
`lsof` 是 Linux 和类 Unix 系统中一个功能强大的命令行工具,用于列出系统中打开的文件。除了文件操作外,它还有一项特别实用的功能:根据端口号查询相关的进程,这在调试网络问题时非常重要。
基本功能
`lsof` 的名字来源于“list open files”,意为列出打开的文件。在 Linux 中,一切皆文件,包括普通文件、设备文件、网络套接字和管道。因此,`lsof` 能广泛应用于文件资源监控、进程管理和网络调试。
根据端口号查询进程
`lsof` 可以快速定位占用某个端口的进程。例如,当你发现某个端口被占用但不知道是哪个程序时,可以使用以下命令:
$ lsof -i :<端口号>例如,要查询占用80端口的进程:
$ lsof -i :80 | head输出可能类似于:
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
nginx 1234 root 6u IPv4 12345 0t0 TCP *:http (LISTEN)
这表明进程“nginx”(PID 1234)正在监听80端口。
常用选项
- -i:列出与网络相关的文件,可指定协议(如`tcp`或`udp`)或端口号。
- -n:避免解析主机名,加快查询速度。
- -P:避免将端口号解析为服务名,直接显示端口号。
- -u <用户名> :列出指定用户打开的文件。
- -c <进程名> :筛选指定进程名的文件。
实际应用
除了查询端口占用,`lsof` 还能协助解决各种系统问题:
- 查找某个文件被哪个进程占用:
$ lsof /path/to/file$ lsof -i
$ kill -9 $(lsof -t -i :80)
总结
`lsof` 是系统管理员和开发者的利器,特别是在调试网络问题时,它可以快速定位端口占用的进程,节省排查时间。通过灵活使用它的选项,能够有效提升系统管理效率。
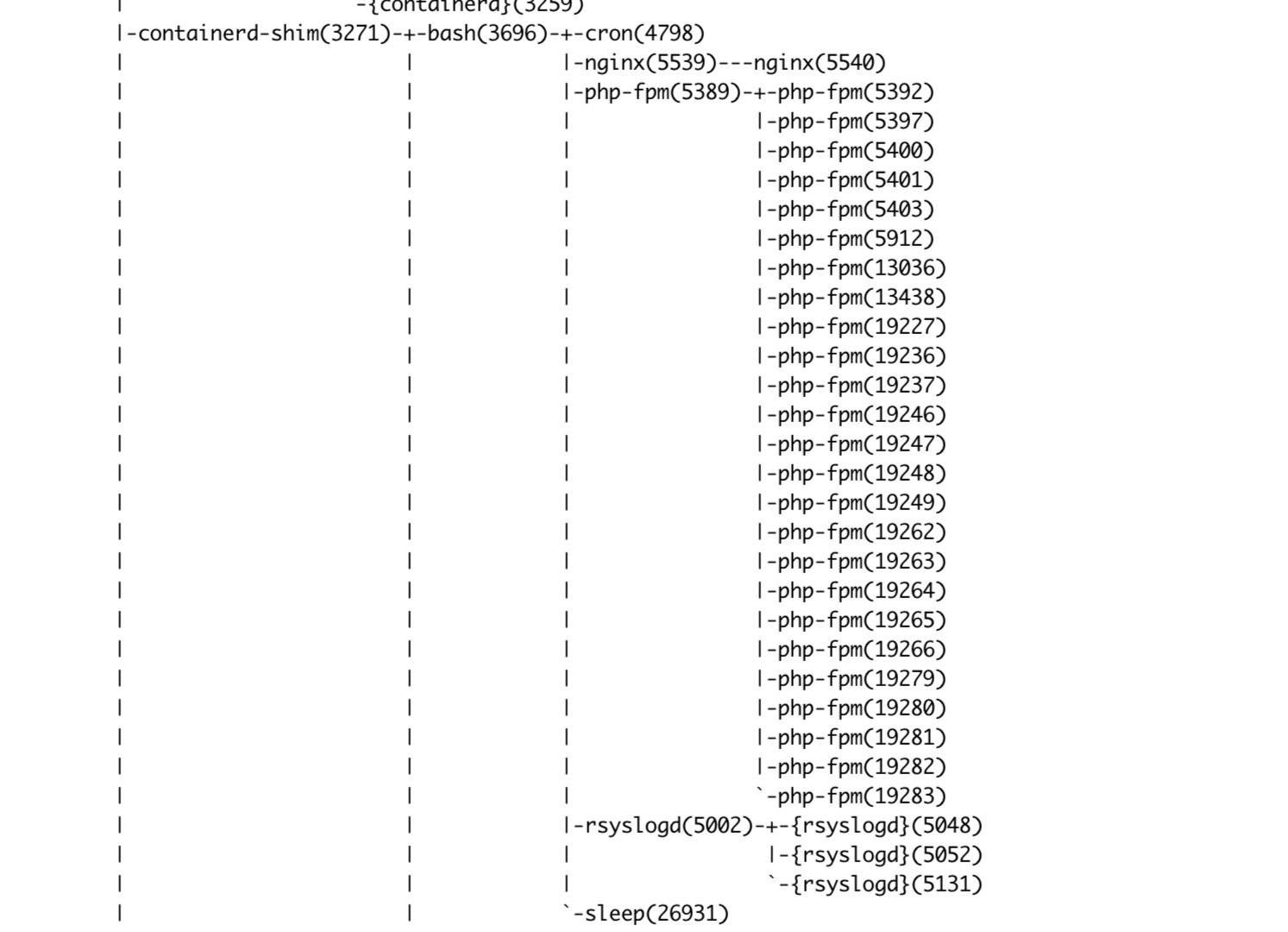
使用 pstree 命令查看进程树,并且优化系统进程占用
在Linux和类Unix系统中,`pstree`是一个非常实用的命令行工具,能够以树状结构显示当前系统中的进程。与传统的`ps`命令不同,`pstree`提供了更为直观和易于理解的方式,帮助用户快速查看进程之间的父子关系。
基本用法
运行`pstree`命令时,系统会显示一个树状的进程结构图,所有进程会根据父子关系进行排列。最顶层的进程通常是`init`或`systemd`,它是系统启动后的第一个进程,负责启动其他进程。
$ pstree以上命令将会输出当前系统所有进程的树状图。
常用选项
- -p:显示进程ID (PID)。
- -u:显示每个进程的所属用户。
- -a:显示所有命令行参数。
- -A:使用 ASCII 字符绘制树状图,避免使用特殊字符。
- -h:显示帮助信息。
例如,使用`-p`选项,可以显示进程的PID:
$ pstree -p示例
假设你希望查看某个特定进程的树状结构,你可以将`pstree`与`grep`命令结合使用:
$ pstree | grep apache这会显示名为“apache”的进程及其子进程的树状图。
进程筛选
你还可以指定某个进程的PID来查看该进程的子进程。例如,查看PID为1234的进程及其子进程:
$ pstree 1234这将显示以PID 1234为父进程的所有子进程的树状图。
总结
`pstree`是一个非常强大且易用的命令,对于管理和排查系统进程非常有帮助。通过清晰的树状结构,用户可以直观地了解进程之间的层级关系,帮助快速诊断系统问题。通过使用不同的选项和筛选条件,`pstree`能够提供更多详细的进程信息,从而提高系统管理的效率。
实战: 减少服务的进程数

#!/bin/bash
# 获取PID
PID=$1
if [ -z "$PID" ]; then
echo "Usage: $0 "
exit 1
fi
# 提取cgroup文件路径
CGROUP_FILE="/proc/$PID/cgroup"
if [ ! -f "$CGROUP_FILE" ]; then
echo "Cgroup file for PID $PID does not exist."
exit 1
fi
# 解析cgroup文件,获取Docker容器ID
CONTAINER_ID=$(grep -oP 'docker-[a-f0-9]{64}(?=\.scope)' "$CGROUP_FILE" | sed 's/docker-//')
# 处理第二种格式,'/docker/...'的格式
if [ -z "$CONTAINER_ID" ]; then
CONTAINER_ID=$(grep -oP '/docker/[a-f0-9]{64}' "$CGROUP_FILE" | awk -F'/' '{print $3}' | head -c 12)
fi
# 如果找到容器ID,使用docker ps过滤容器
if [ -n "$CONTAINER_ID" ]; then
echo "Found Docker container ID: $CONTAINER_ID"
docker ps --no-trunc | grep $CONTAINER_ID
else
echo "No Docker container found for PID $PID"
fi
一行脚本:
curl https://www.xialintai.com/doc/linux/pstree.sh | bash -s 21490
接着再根据docker进一步优化进程
PHP:模板引擎的理想选择
PHP是一个非常适合做模板的编程语言,尽管它的市场占有率一直在下降,但它在作为其他编程语言的模板输出时,仍然没有一个能与之匹敌的语言。
作为一种广泛使用的服务器端脚本语言,PHP的优势之一在于其强大的模板功能。虽然现代编程语言和框架越来越多地出现,但PHP在模板处理上的表现依然突出。特别是在动态内容生成和内容渲染的效率上,PHP为开发者提供了丰富的工具和框架。
尽管一些新兴的编程语言和框架在市场上逐渐获得了更多的关注,但PHP作为模板引擎的应用范围依然广泛,尤其是在Web开发领域。由于其简单易用和高效的表现,PHP成为许多开发者的首选工具。
编写好代码的第一步:抛弃单例模式和依赖注入
想要写好代码,首先要抛弃单例模式和依赖注入的思想。这两种思想在PHP框架中的应用最为严重,甚至成了编程中的毒药。
编程十多年,经历过那么多大公司,我从未见过有能够无缝替换的存储资源,哪怕是一个都没有。这个逻辑非常基本,就像贪便宜去淘宝找平替的,最终都会被坑得哇哇叫,没有例外。
单例模式和依赖注入看似提供了方便的解决方案,但在实际应用中,它们往往带来的是难以维护的代码结构和过度复杂的依赖管理。理解了这一点,才能写出更高效、可维护的代码。
面向对象编程:专注于纯粹的数据存储
使用命名空间的面向对象编程时,类的定义应尽量保持纯粹,不要掺杂其他函数,仅作为数据存储的载体。
当实例化类后,可以将其当作参数传递给函数,而不是让类本身承担过多的逻辑和行为。这种方式可以使代码更加清晰,职责分离更明确。
通过这种方法,函数可以专注于业务逻辑处理,而类则仅负责保存数据。这样的设计模式能显著提高代码的可读性、可维护性和扩展性。
class config {
//php8类的定义方式,快速方便
public function __construct(
public string $host = '127.0.0.1',
public int $port = 6379,
public string $password = '',
public float $timeout = 0.2, //秒
public int $db = 0,//redis默认有0-15的库可以选择
) {
}
}
优雅的代码设计:用类定义数据结构
在编程中,应使用类定义数据结构,而不是依赖数组或外部的JSON文件。这种做法能更好地规范和约束数据的形态。
通过在代码中定义一份对应的类结构,可以确保数据的一致性和可维护性。类提供了清晰的属性定义和类型检查,这种显式的设计不仅提高了代码的可读性,还能减少运行时错误的风险。
相比之下,数组和JSON文件的动态性虽然灵活,但缺乏约束,很容易因格式变化或误用而导致问题。在实际开发中,推荐使用类来明确每一种数据类型的结构和用途,从而实现代码的稳定性和高效性。
namespace tool\libs\redis2;
class config {
public function __construct(
public string $host = '127.0.0.1',
public int $port = 6379,
public string $password = '',
public float $timeout = 0.2, //秒
public int $db = 0,//redis默认有0-15的库可以选择
) {
}
}
//连接服务,作为一个独立的函数,而不是类的一个方法
function connect(config $config): \Redis {
$client = new \Redis();
//要求链接超时不能超过200ms
$client->connect($config->host, $config->port);
if ($config->password) {
$client->auth($config->password);
}
return $client;
}
cURL 使用教程
快速掌握 cURL 命令的常见用法。
基本语法
curl [options] [URL]
cURL 命令支持多种选项,以下是一些常用示例。
GET 请求
curl https://api.example.com/data
默认发起 GET 请求,无需额外配置。
POST 请求
curl -X POST https://api.example.com/data -d "key=value"
通过 -d 参数发送表单数据。
添加 Header
curl -H "Authorization: Bearer <TOKEN>" https://api.example.com
使用 -H 参数添加自定义 HTTP 头。
下载文件
curl -O https://example.com/file.zip
使用 -O 参数下载并保存文件。
使用代理
curl -x http://proxy.example.com:8080 https://api.example.com
通过 -x 参数指定代理服务器。
保存响应到文件
curl https://api.example.com/data -o output.json
使用 -o 保存响应到指定文件。
重定向跟随
curl -L https://example.com
使用 -L 参数自动跟随 HTTP 重定向。
查看响应头
curl -I https://example.com
通过 -I 参数仅查看响应头部信息。
MySQL 基础管理文档
涵盖 MySQL 数据库的基本操作与管理命令。
登录 MySQL
mysql -u root -p
使用管理员账号登录 MySQL 数据库。
查看数据库
SHOW DATABASES;
列出当前 MySQL 实例中的所有数据库。
创建数据库
CREATE DATABASE database_name;
通过 CREATE DATABASE 命令新建一个数据库。
删除数据库
DROP DATABASE database_name;
注意:删除操作无法恢复,请小心使用!
使用数据库
USE database_name;
选择一个数据库进行操作。
查看表
SHOW TABLES;
列出当前数据库中的所有表。
创建表
CREATE TABLE table_name (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(50),
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
通过 CREATE TABLE 命令新建表结构。
插入数据
INSERT INTO table_name (name)
VALUES ('example');
插入一条数据到指定表中。
查询数据
SELECT * FROM table_name;
查询表中的所有数据。
更新数据
UPDATE table_name
SET name = 'new_name'
WHERE id = 1;
更新指定条件的数据。
删除数据
DELETE FROM table_name
WHERE id = 1;
删除符合条件的数据。
导出数据库
mysqldump -u root -p database_name > backup.sql
将数据库导出为 SQL 文件。
导入数据库
mysql -u root -p database_name < backup.sql
将 SQL 文件导入到指定数据库。
JSON 基础用法
掌握 JSON 的基本结构与操作。
什么是 JSON?
JSON (JavaScript Object Notation) 是一种轻量级数据交换格式,易于阅读和解析。
广泛用于 API 通信、数据存储等场景。
基本结构
{
"key": "value",
"number": 123,
"boolean": true,
"array": [1, 2, 3],
"object": {"nestedKey": "nestedValue"}
}
JSON 由键值对组成,键名必须用双引号括起。
数据类型
String: "Hello, World"Number: 123, 45.67Boolean: true, falseArray: [1, 2, 3]Object: {"key": "value"}null: 表示空值
读取 JSON 数据 (JavaScript)
const data = '{ "name": "John", "age": 30 }';
const obj = JSON.parse(data);
console.log(obj.name); // 输出: John
通过 JSON.parse() 将 JSON 字符串转为对象。
生成 JSON 数据 (JavaScript)
const obj = { name: "John", age: 30 };
const json = JSON.stringify(obj);
console.log(json); // 输出: {"name":"John","age":30}
通过 JSON.stringify() 将对象转为 JSON 字符串。
多层嵌套
{
"user": {
"id": 1,
"name": "Alice",
"preferences": {
"theme": "dark",
"language": "en"
}
}
}
支持嵌套结构,便于表示复杂数据。
错误处理
try {
const obj = JSON.parse('invalid JSON');
} catch (error) {
console.error("解析错误", error);
}
在解析无效 JSON 数据时,应添加错误处理逻辑。
文件扩展名
JSON 文件通常以 .json 扩展名保存。
如:data.json
Dynamsoft 网站介绍
Dynamsoft 提供强大的文档扫描、条码识别和开发工具,助力企业实现高效的数据捕获解决方案。
公司简介
Dynamsoft 是一家领先的图像处理与条码技术提供商。专注于帮助开发者轻松集成文档捕获和条码扫描功能。
成立时间:2003 年,总部位于加拿大温哥华。
核心产品
- Dynamic Web TWAIN:基于 Web 的文档扫描 SDK
- Dynamsoft Barcode Reader:高性能条码识别 SDK
- Dynamsoft Camera SDK:移动摄像头识别解决方案
- Dynamic .NET TWAIN:Windows 桌面扫描 SDK
广泛应用于医疗、金融、制造等行业。
条码识别技术
支持多种条码类型,如:
- 一维条码:Code 128, Code 39, EAN
- 二维条码:QR Code, Data Matrix, PDF417
文档处理功能
提供文档扫描、图像编辑、格式转换等功能。支持 OCR 集成,便于提取文档中的文字内容。
支持多种设备:扫描仪、摄像头等。
开发支持
提供多语言 SDK,包括:
- JavaScript
- .NET
- Python
- Java
支持主流平台:Windows、macOS、Linux、iOS 和 Android。
客户与应用
Dynamsoft 技术被全球数千家企业采用,典型应用场景包括:
- 医院电子病历扫描与管理
- 物流条码扫描追踪
- 银行文件数字化归档
客户覆盖 150+ 国家和地区。
试用与购买
提供免费试用版,用户可以在开发环境中测试产品功能。购买后提供专业技术支持。
支持灵活的授权方式:开发者许可证或企业许可证。
技术支持
Dynamsoft 提供快速响应的技术支持服务,包括:
- 在线工单系统
- 开发者论坛
- 电子邮件支持
帮助用户快速解决开发中的问题。
jQuery 用法指南
快速掌握 jQuery 的基础语法与常见应用。
什么是 jQuery?
jQuery 是一个轻量级的 JavaScript 库,简化了 HTML 文档操作、事件处理、动画效果和 AJAX 交互。
一句口号:“Write less, do more.”
如何引入 jQuery
方法一:通过 CDN
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>基本语法
jQuery 的基本语法结构:
$(selector).action()
例如:
$(document).ready(function() {
$("p").hide();
});选择器
jQuery 使用 CSS 选择器来选取元素:
$("#id"):按 ID 选择$(".class"):按类名选择$("tag"):按标签选择$("[attr='value']"):按属性选择
事件绑定
绑定事件的常见方法:
click():点击事件hover():鼠标悬停事件change():值改变事件on():绑定多个事件
$("#btn").click(function() {
alert("按钮被点击!");
});DOM 操作
使用 jQuery 操作 DOM:
text():设置或获取文本html():设置或获取 HTMLappend():追加内容remove():移除元素
$("#content").text("新文本内容");CSS 操作
jQuery 操作 CSS 的方法:
css():设置/获取样式addClass():添加类removeClass():移除类toggleClass():切换类
$("#box").css("color", "red");动画效果
常用动画方法:
hide():隐藏元素show():显示元素fadeIn():淡入fadeOut():淡出slideUp():向上滑动隐藏slideDown():向下滑动显示
$("#box").fadeOut("slow");AJAX 请求
使用 jQuery 的 $.ajax() 方法进行异步请求:
$.ajax({
url: "api/data",
method: "GET",
success: function(data) {
console.log(data);
}
});$.get() 和 $.post()。